Leave Your Competitor in the Dust with a Top Google Ranking!
Boost Your Business Visibility Now!

Elevate Your Business with First SEO Rankings! Achieve top Google rankings and attract more customers effortlessly. Boost your online presence today!
Leave Your Competitor in the Dust with a Top Google Ranking!
Boost Your Business Visibility Now!
Elevate Your Business with First SEO Rankings! Achieve top Google rankings and attract more customers effortlessly. Boost your online presence today!

Explore Our Premier SEO and Visibility Solutions!
Experience unmatched SEO expertise, boosting your page to Google's top ranks. We offer personalized strategies tailored to amplify your online presence effectively and sustainably.
Explore Our Premier SEO and Visibility Solutions!
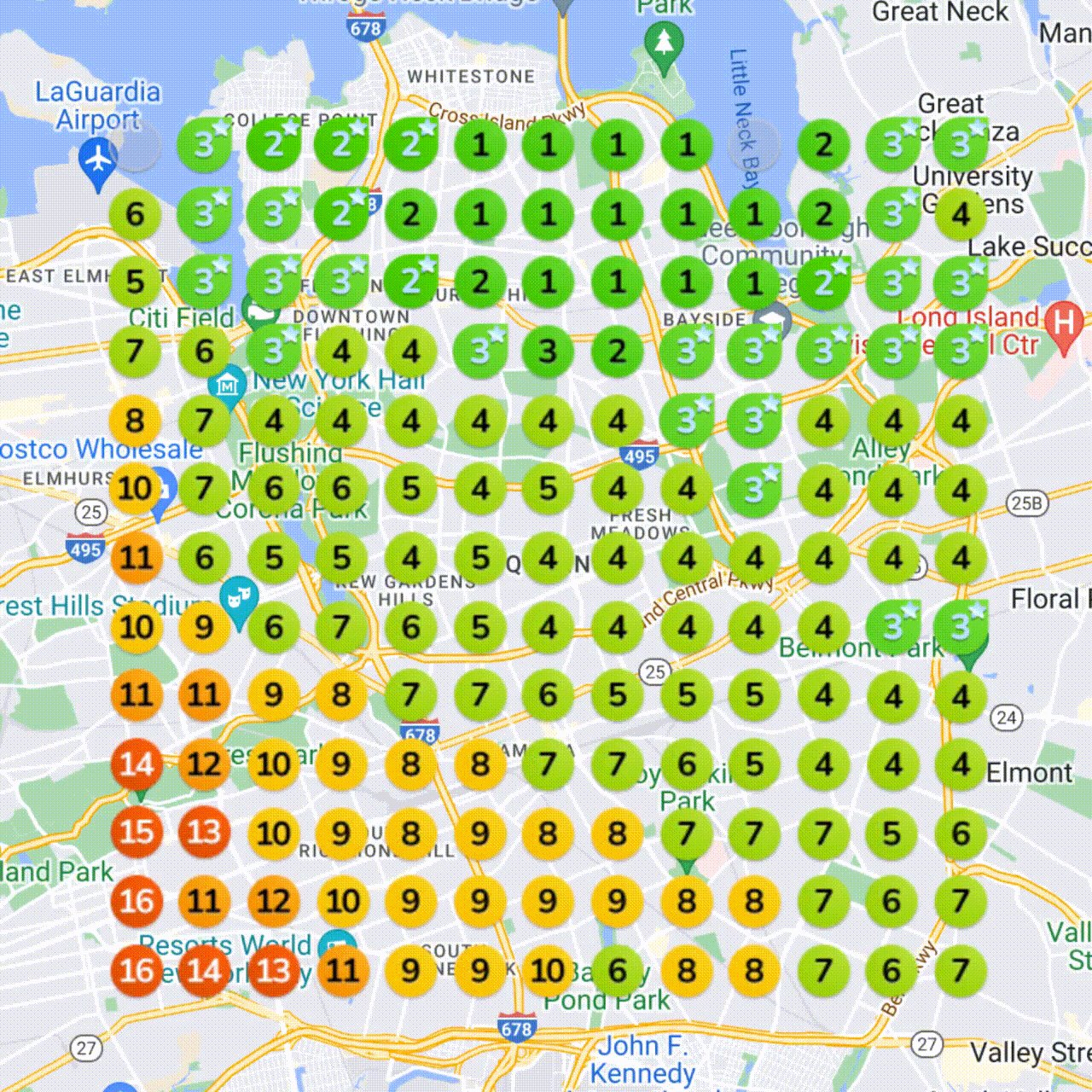
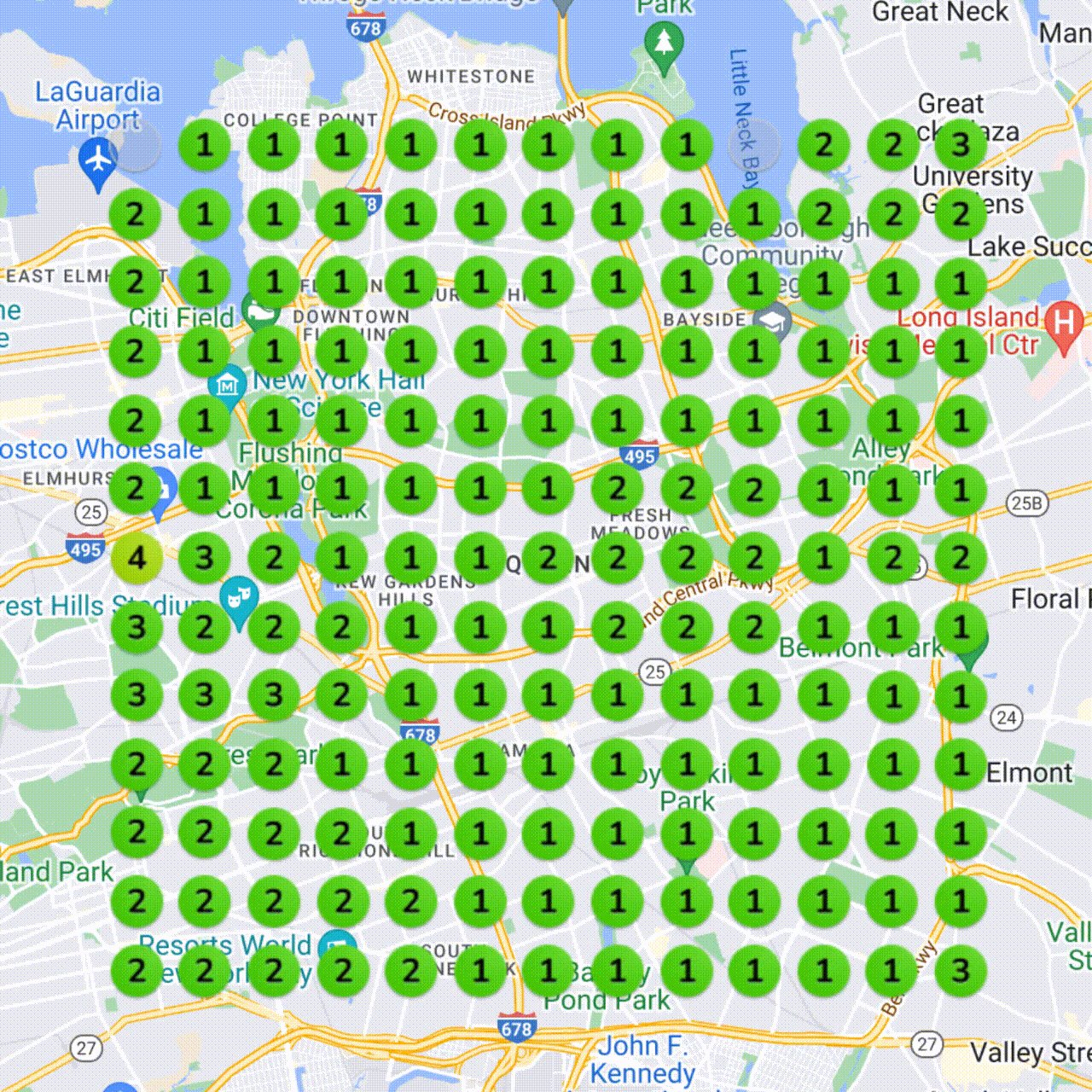
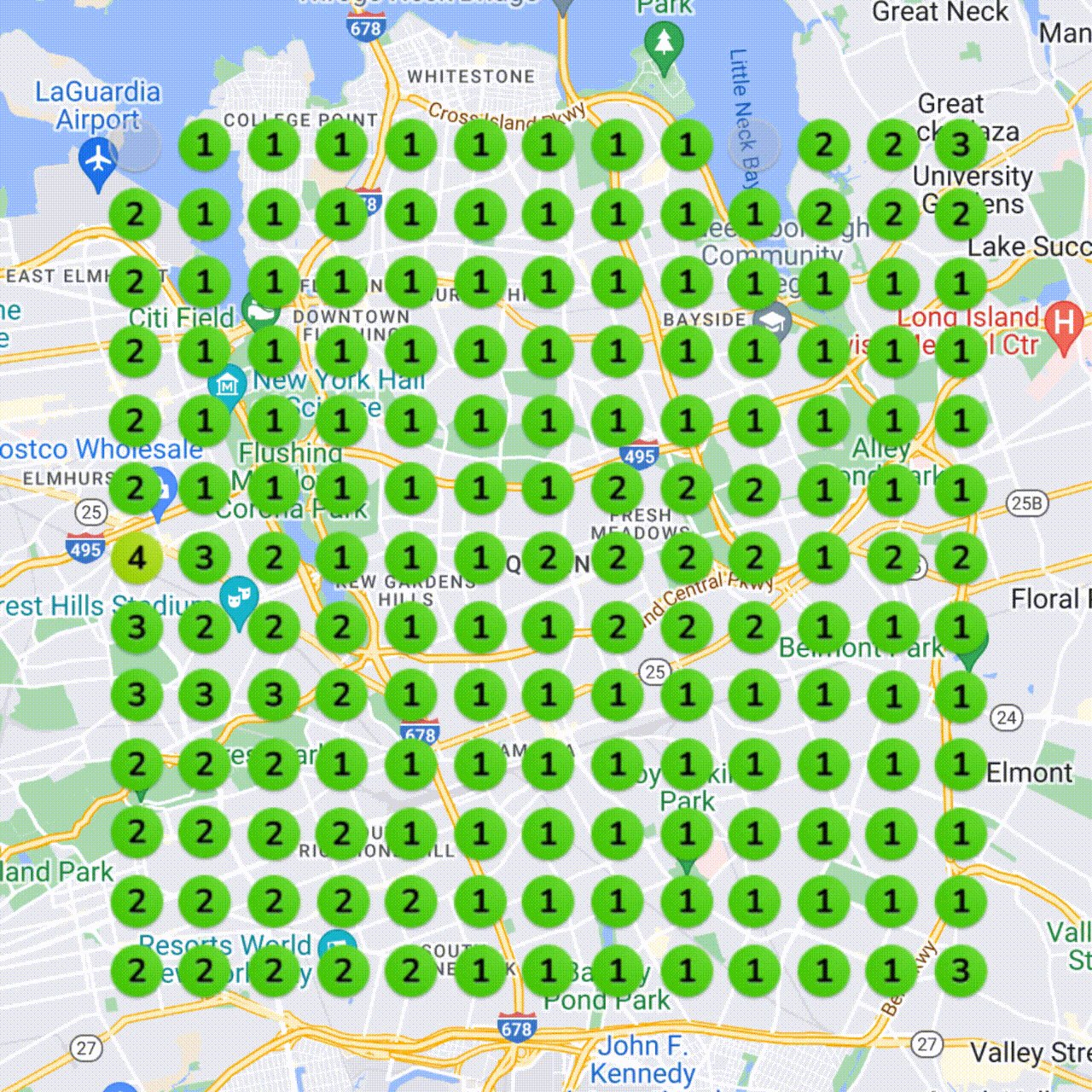
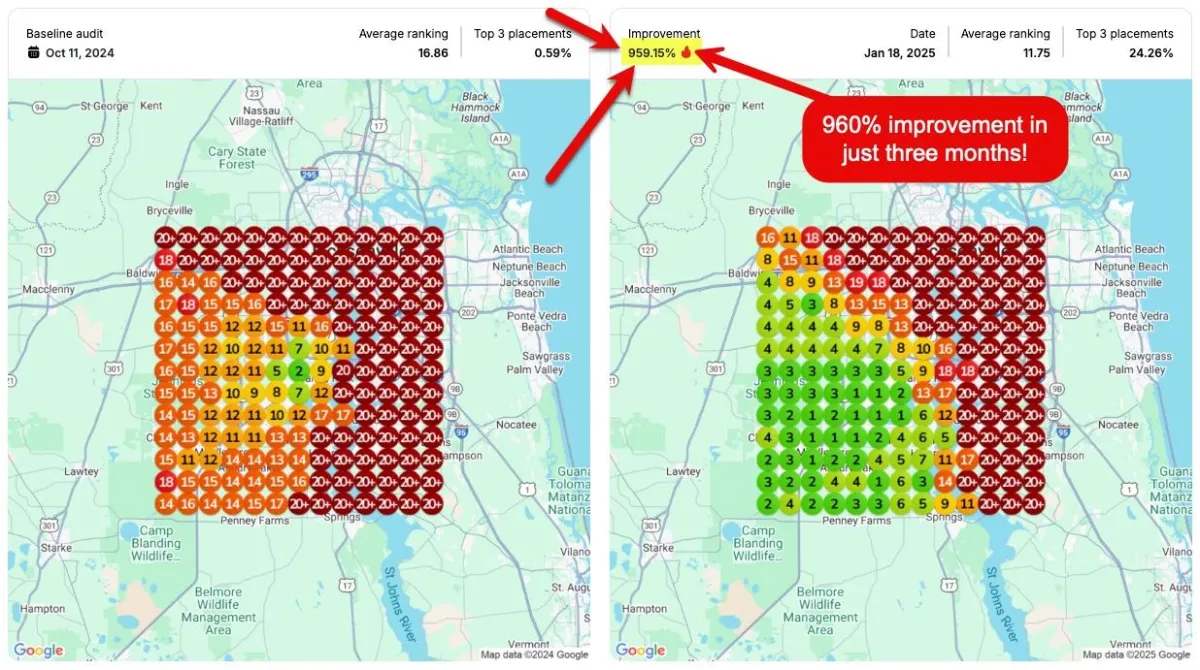
Here are the latest results from one of our clients in Florida, with whom we have increased the visibility of their Google Business Page by ~960% in just three months!
This was just reported on January 18, 2025!
Here are the latest results from one of our clients in Florida, with whom we have
increased the visibility of their Google Business Page by ~960% in just three months!
This was just reported on January 18, 2025!

While we did extensive work behind the scenes, including creating posts, responding to reviews, sharing results across multiple social media platforms, and enhancing his citations, this client has effectively utilized our system to gather more reviews while regularly uploading new photos. As you can see, it paid off significantly!
Explore Our Proven SEO Enhancement Services
Explore our tailored SEO strategies to elevate your business's online presence and dominate local search results.

Local SEO and Google Optimization
Local SEO Optimization: Enhance your online local presence, ensuring your Google Business Page is fully optimized for top local search rankings and visibility.



Enhanced On-Page SEO
We ensure your website's content, meta tags, and structure are optimized to meet Google's SEO standards, enhancing user engagement and boosting page rankings.
Use this calculator below to determine how much our SEO service will benefit your company.
GBP Optimization ROI Calculator

Performance Analytics Insights
We provide detailed performance analytics and user behavior insights, enabling strategic adjustments for optimal search ranking improvements.



Strategy and Market Analysis
Content Marketing Strategy: Develop engaging content targeting your audience to enhance search rankings and build brand trust and authority.
Testimonials


Michael Zeglarski

Kelly was extremely responsive and helpful, and for a very fair price. I highly recommend these folks.


David Cleasby

An absolute delight of an experience with Kelly.Time in business is a huge asset and Kelly helps you achieve results!


Guy Nesom

I recommend Kelly's group without hesitation to anyone needing website assistance!
FAQs
Your SEO Questions Answered: Enhancing Your Online Presence!
How soon can I see results from your SEO services?
SEO typically takes time, with noticeable improvements appearing in 3-6 months, depending on various factors like the current state of your website, competition levels, and keyword difficulty. As you can see from the results above, in this case, we achieved dramatic results in only three months. Your results will vary. They will also depend on you sending us new photos of projects and getting more reviews.
Are your SEO practices compliant with Googles guidelines
Absolutely! We strictly adhere to Google's Webmaster Guidelines in our SEO practices. Maintaining ethical standards and using white-hat SEO techniques is at the core of our business values. Due to changes on the Internet, we focus heavily on Google business pages, as Google rewards those who utilize their products. We also offer website SEO services; if that's what you need, we will need to discuss the options and pricing.
Do you offer customized SEO services?
Yes, we customize our SEO strategies based on the specific needs and goals of your business. We understand that every business is unique, and a one-size-fits-all approach doesn't work in SEO.
Can I expect increased traffic only from my local area?
Our local SEO optimization primarily focuses on boosting your visibility among local customers, but our on-page SEO and content strategies also attract broader traffic to your site, enhancing overall reach and engagement. We do offer nationwide SEO programs but you'll need to contact us about the details on that.
How do you handle SEO for new Google updates
We stay updated with the latest Google algorithms and adjust our strategies accordingly. We worked very closely with Google to make sure that we follow the rules and that they knew it. Very few companies have the connections that we do to make this happen.
What is your reporting and communication process?
We keep clients informed through monthly detailed reports and regular communications detailing rankings progress and areas for improvement. You will receive biweekly emails about some of the things we will need you to do, which will include getting more reviews and taking more photos with your cell phone. Both of these are very critical to your success. You will have access to our back office to show you exactly what's going on with your progress.
